Friday, September 30, 2011
Strongly Typed Data Controls (ASP.NET vNext Series)
This is the second in a series of blog posts I’m doing on ASP.NET vNext.
The vNext releases of .NET and Visual Studio include a ton of great new features and capabilities. With ASP.NET vNext you’ll see a bunch of really exciting improvements with both Web Forms and MVC – as well as in the core ASP.NET base foundation that both are built upon.
Today’s post is the first of a few posts I’ll do that talk about some of the improvements coming to Web Forms. Today’s post covers the new support we are introducing for Strongly Typed Data Controls.
When using data-binding within a template today, you use late-bound expressions to bind to the data. For example, below we are using the Eval() helper method to data-bind the “FirstName” and “LastName” properties from a list of objects data-bound to a repeater control:
Developers can use these variables in data-binding expressions and get full Intellisense and compile-time checking support. For example, below we’ve set the ModelType on an <asp:repeater> control to be a “Customer” object. Once we do this we can switch from using Eval(“FirstName”) to instead use Item.FirstName to reference the property.
We get full Visual Studio code intellisense when we do so:

For 2-way data-binding expressions, we can also now use the BindItem variable and get the same strongly-typed benefits:

Hope this helps,
The vNext releases of .NET and Visual Studio include a ton of great new features and capabilities. With ASP.NET vNext you’ll see a bunch of really exciting improvements with both Web Forms and MVC – as well as in the core ASP.NET base foundation that both are built upon.
Today’s post is the first of a few posts I’ll do that talk about some of the improvements coming to Web Forms. Today’s post covers the new support we are introducing for Strongly Typed Data Controls.
Some Background on Data Control Templates
ASP.NET Web Forms introduced the concept of “templates” starting with the very first release. Templates allow you to customize (or override) the markup emitted from server controls, and are typically used with data-binding expressions.When using data-binding within a template today, you use late-bound expressions to bind to the data. For example, below we are using the Eval() helper method to data-bind the “FirstName” and “LastName” properties from a list of objects data-bound to a repeater control:
When performing 2-way data-binding today, you use the Bind() helper method like so:<ul><asp:Repeater runat="server" ID="customers"><ItemTemplate><li>First Name: <%# Eval("FirstName") %><br />Last Name: <%# Eval("LastName") %><br /></li></ItemTemplate></asp:Repeater></ul>
One downside with the above approaches is that the calls to Eval() and Bind() are late-bound – meaning you pass strings to represent the property names. This means you don’t get Intellisense for the member names, support for code navigation (like Go To Definition), nor compile-time checking support.<asp:FormView ID="editCustomer" runat="server" ><EditItemTemplate><div>First Name:<asp:TextBox ID="firstName" runat="server" Text='<%# Bind("FirstName") %>' /></div><div>Last Name:<asp:TextBox ID="lastName" runat="server" Text='<%# Bind("LastName") %>' /></div><asp:Button runat="server" CommandName="Update" /></EditItemTemplate></asp:FormView>
Strongly Typed Data Controls
The next release of ASP.NET provides the ability to enable strongly-typed data templates. Specifically, we’ve added the ability to declare what type of data a control is going to be bound to, by way of a new “ModelType” property on data controls. Setting this property will cause two new typed variables to be generated in the scope of the data-bound template expressions: Item and BindItem.Developers can use these variables in data-binding expressions and get full Intellisense and compile-time checking support. For example, below we’ve set the ModelType on an <asp:repeater> control to be a “Customer” object. Once we do this we can switch from using Eval(“FirstName”) to instead use Item.FirstName to reference the property.
We get full Visual Studio code intellisense when we do so:

For 2-way data-binding expressions, we can also now use the BindItem variable and get the same strongly-typed benefits:
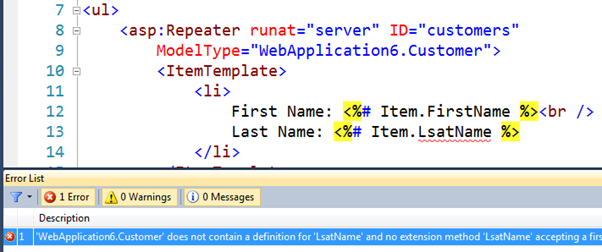
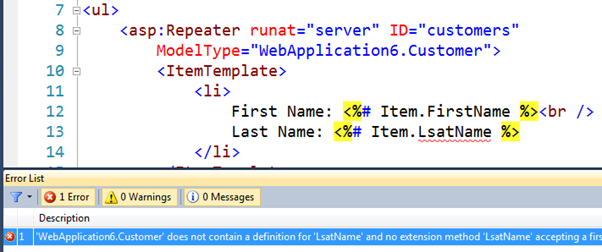
If we make a mistake while typing, we’ll get instant feedback from the IntelliSense engine that something is wrong:<asp:FormView ID="editCustomer" runat="server"><EditItemTemplate><div>First Name:<asp:TextBox ID="firstName" Text='<%# BindItem.FirstName %>' runat="server" /></div><div>Last Name:<asp:TextBox ID="lastName" Text='<%# BindItem.LastName %>' runat="server" /></div><asp:Button runat="server" CommandName="Update" /></EditItemTemplate></asp:FormView>

Quick Video of the Feature
Damian Edwards has a great 90 second video that shows off using strongly-typed data controls in action. You can watch it here.Summary
Support for strongly typed data-controls is a small, but nice, feature that makes working with data-bound expressions easier and cleaner. In future posts I’ll also cover some of the more substantial data improvements we are making to Web Forms in ASP.NET vNext that make data-binding and data-editing even more powerful and easy.Hope this helps,
